Tracker Off Road
Client
White River Marine Group
My Role
UI Designer
UX Designer
Front-End Developer
Summary
I lead UI/UX and front-end development for the launch of an all-new product with White River Marine Group.
Visit Website
Problem Statement
In early 2019, Johnny Morris (founder of Bass Pro Shops) announced to a select few that Bass Pro Shops was partnering with Textron to launch a new line of off-road products called Tracker Off Road. Initially, the project was kept secret from the rest of the company, requiring those who knew to work from home. I was tasked with building the initial landing page introducing the product.
After the initial landing page launch, product information started to trickle in and the need for a full brand website was obvious. Because of the fast paced nature of this brand, and the unknown requirements to come, it was decided that I would build the site outside our typical Adobe Experience Manager environment. To this day, I completely manage the site from design to development, continually adding features and improving the site.
In less than a year, the site has grown to White River Marine Group's most visited site, regularly gaining traffic from national campaigns and network TV specials.
Project Goals

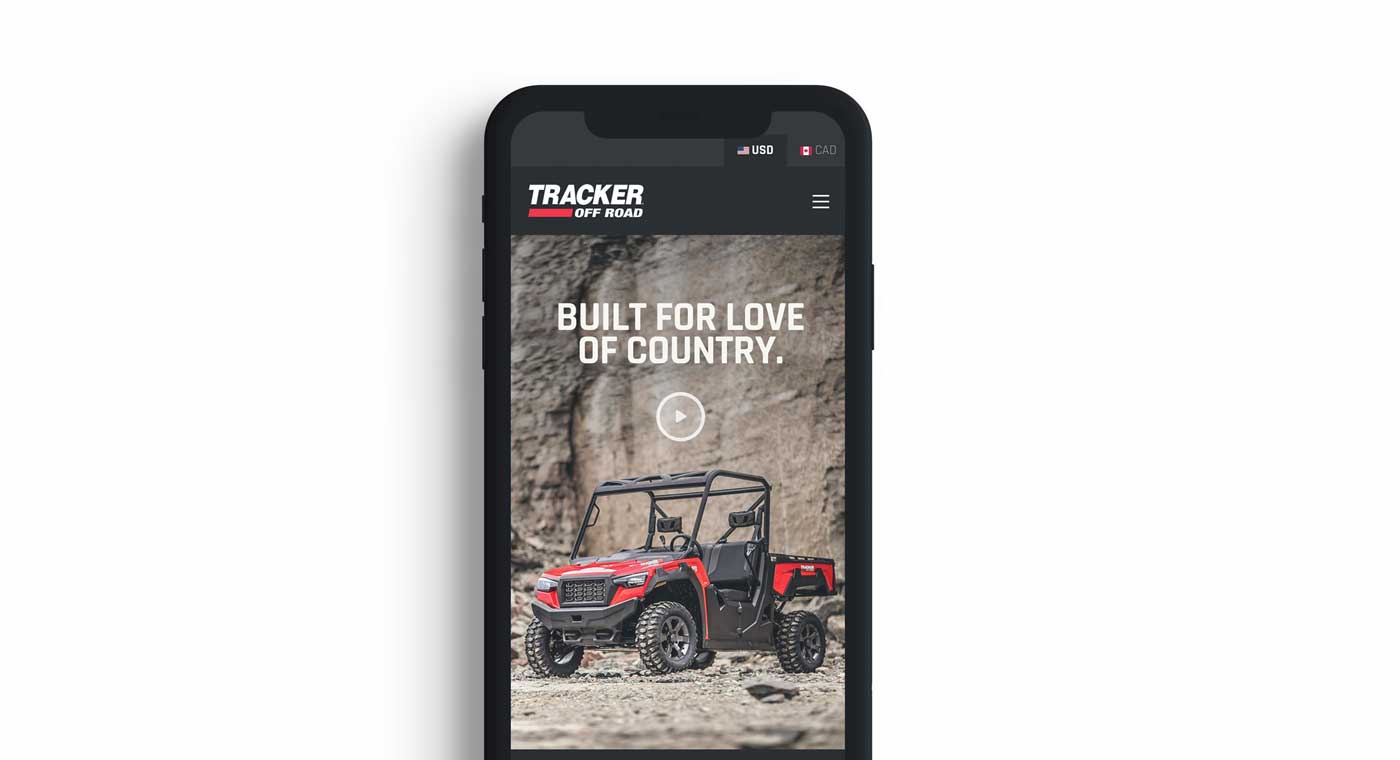
Design and develop a mobile first experience that focuses on introducing a new brand to the off road market.

Convey the defined Tracker Off Road brand style, while maintaining good usability and user experience.

Develop in a way that is easily flexible, yet sustainable for a fast-paced, ever-changing brand.

Currency support for US and Canada.
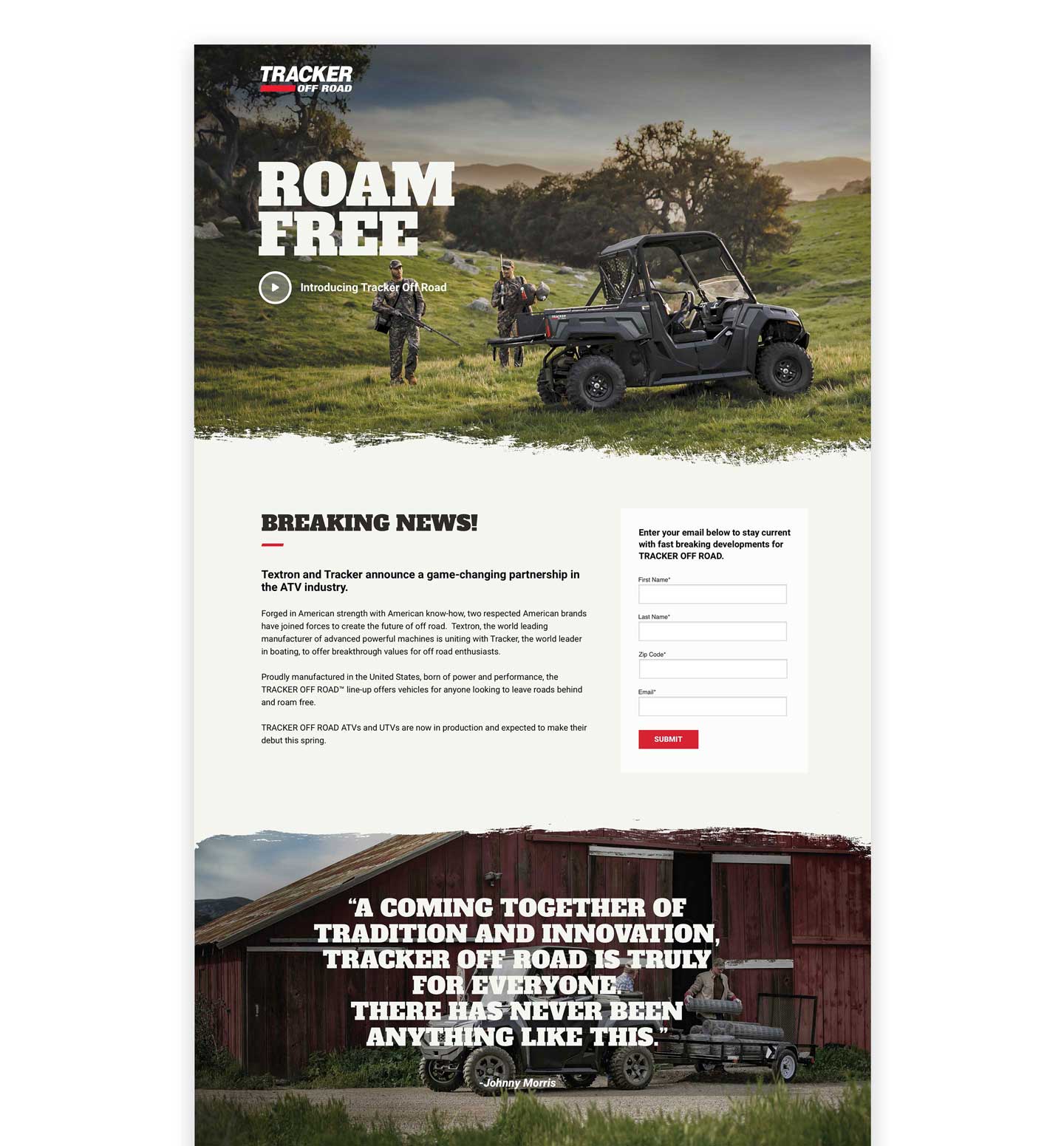
Original Teaser (Launched Feb 2019)

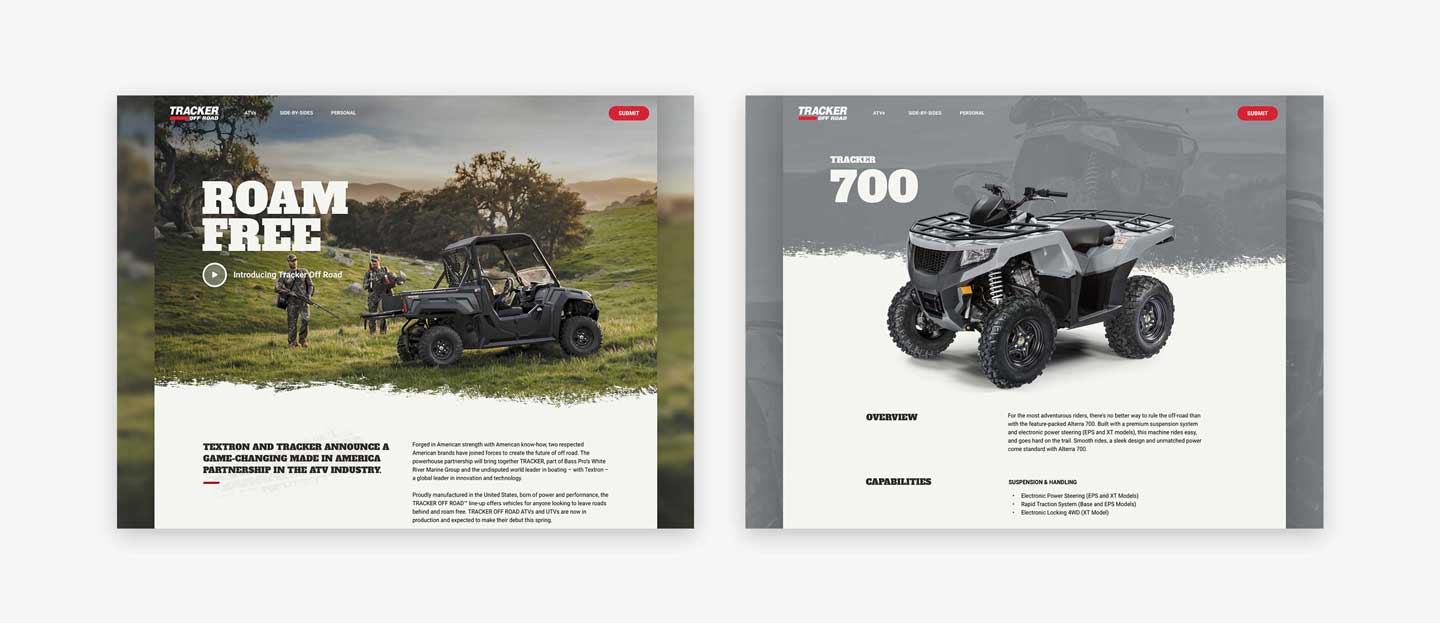
Early Concepts (before brand style guide)

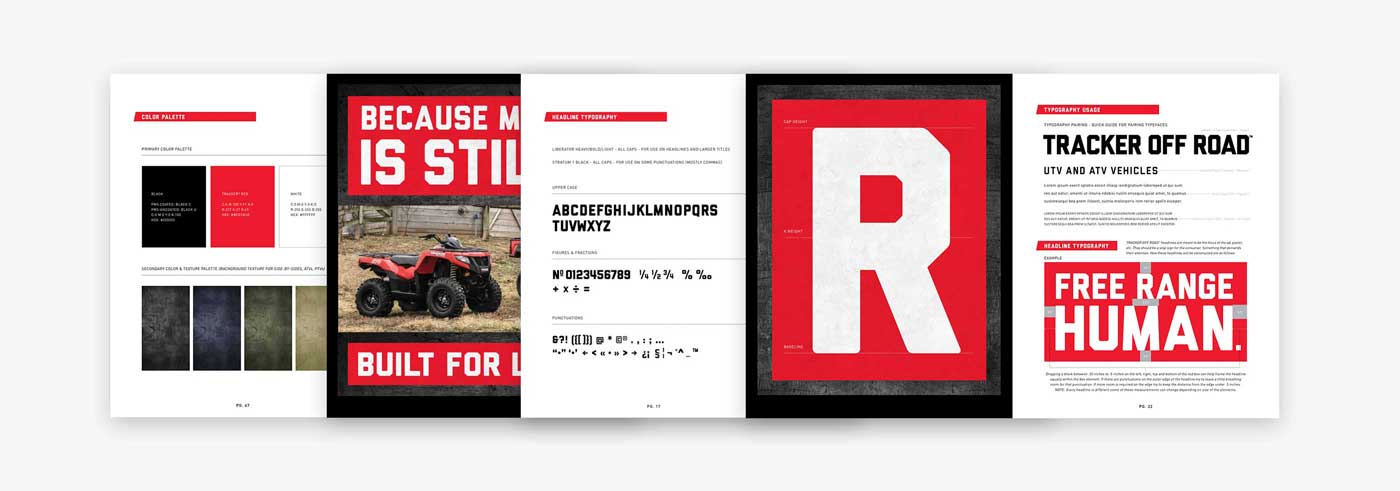
Style guide Released (Design by Pocket Hercules)

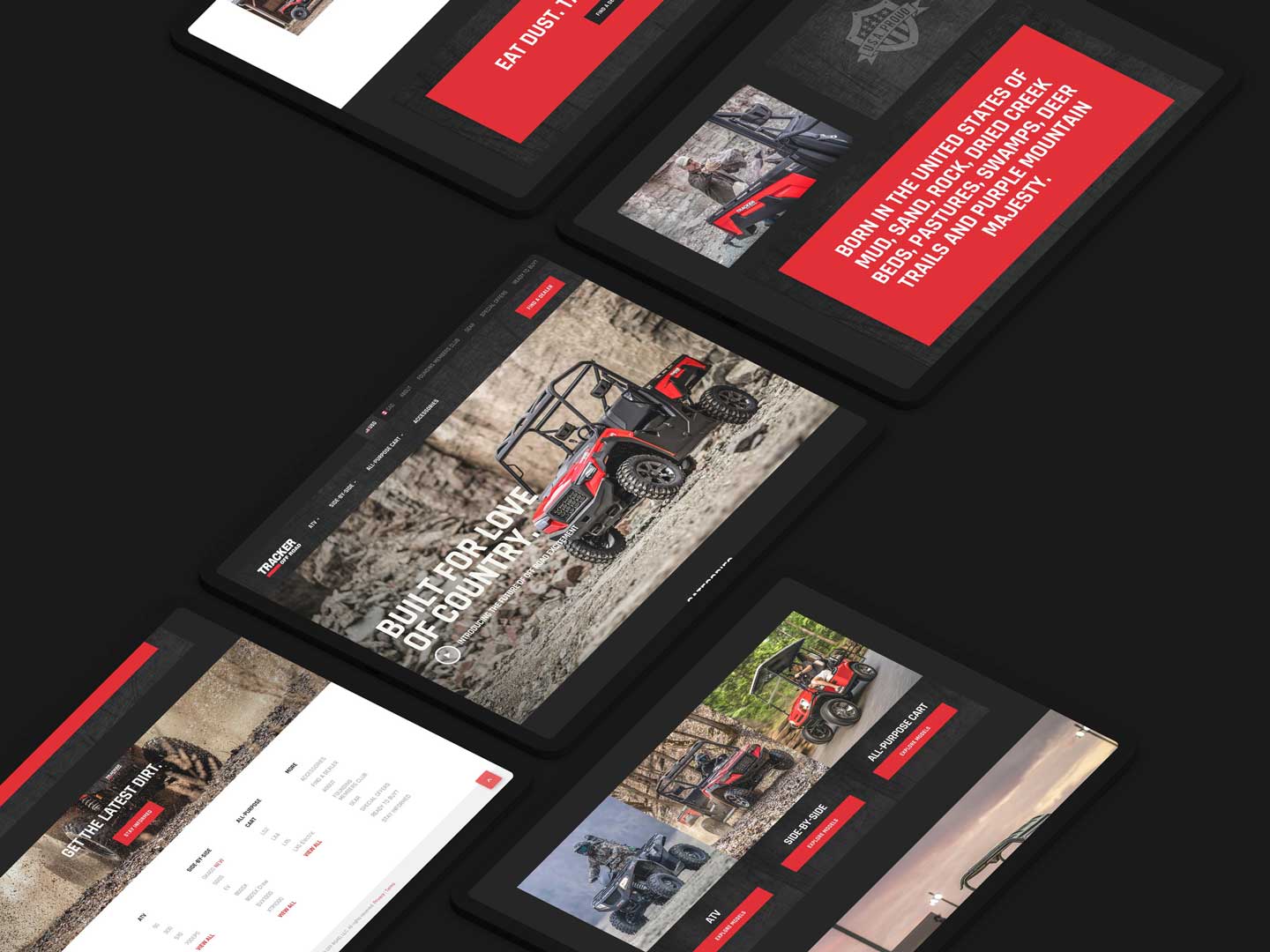
Full Brand Site
Now that the style guide was public, it was time to apply the style to match other campaign materials. I built the site using Zurb Foundation; an HTML5 and SASS framework for basic websites. Because I was designing and building the site myself, I focused on simple, easy-to-use navigation and user experience. I also sought out to build it in a way that was flexible and quick to maintain. With the brand being so new, I had to be ready for anything.


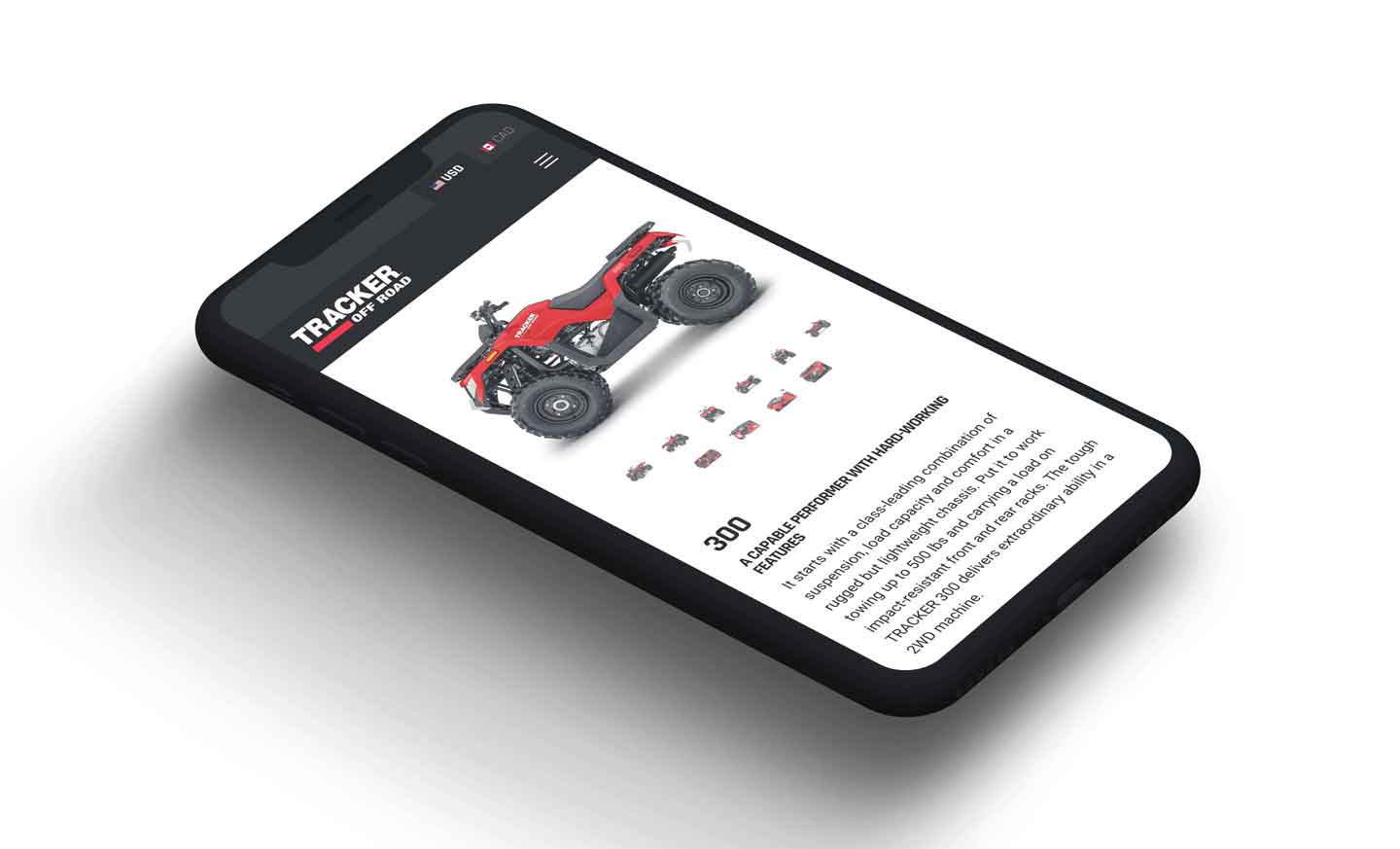
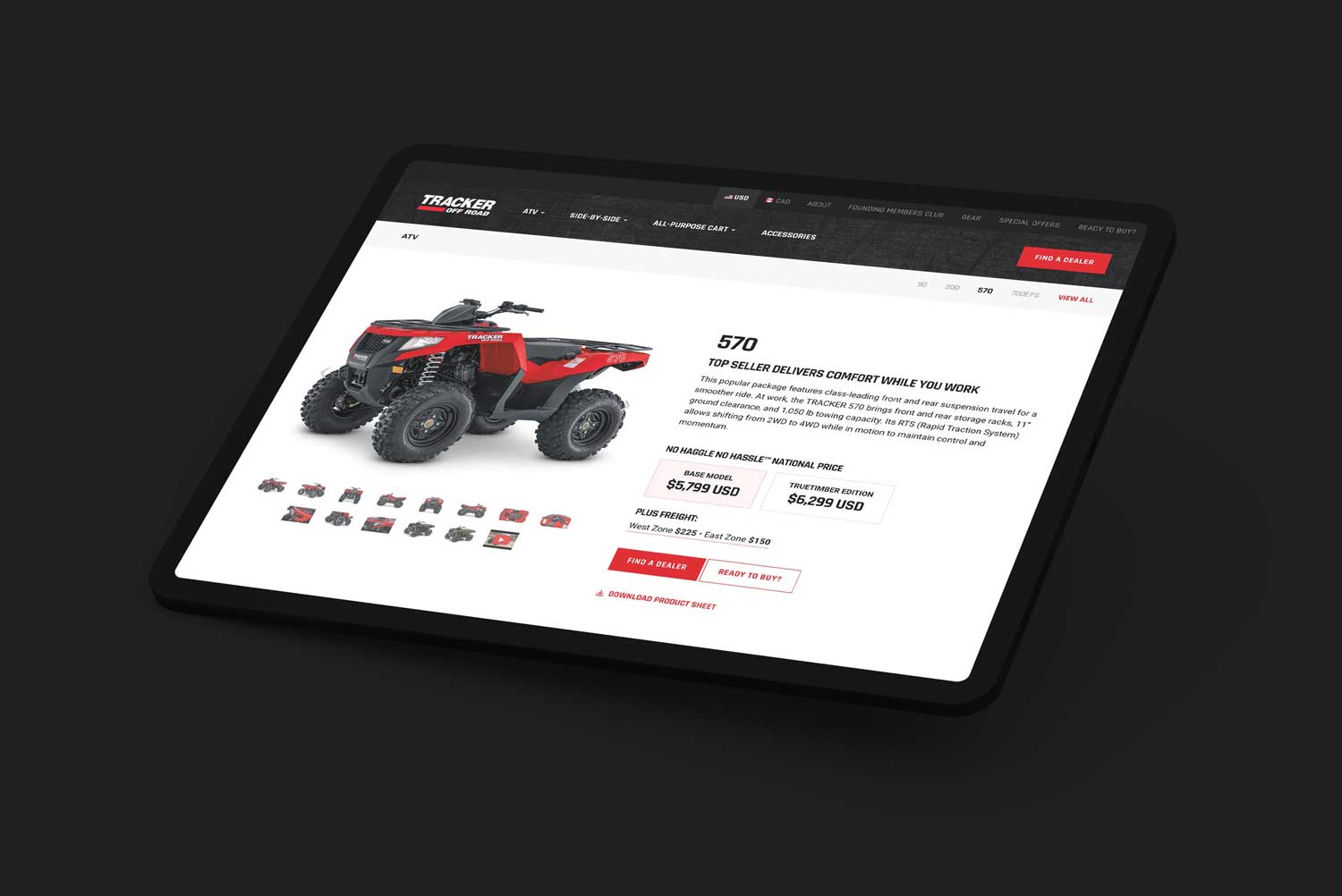
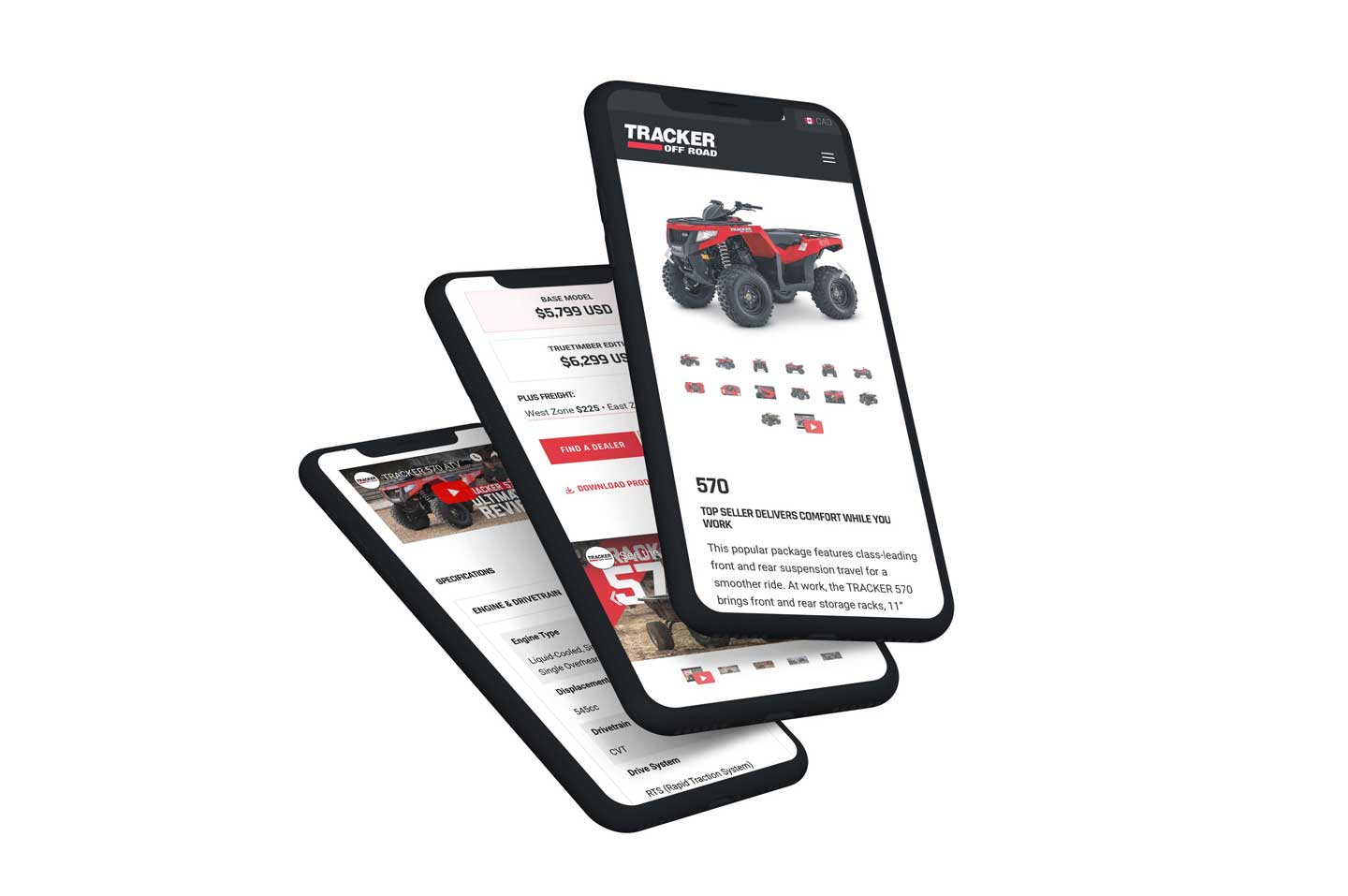
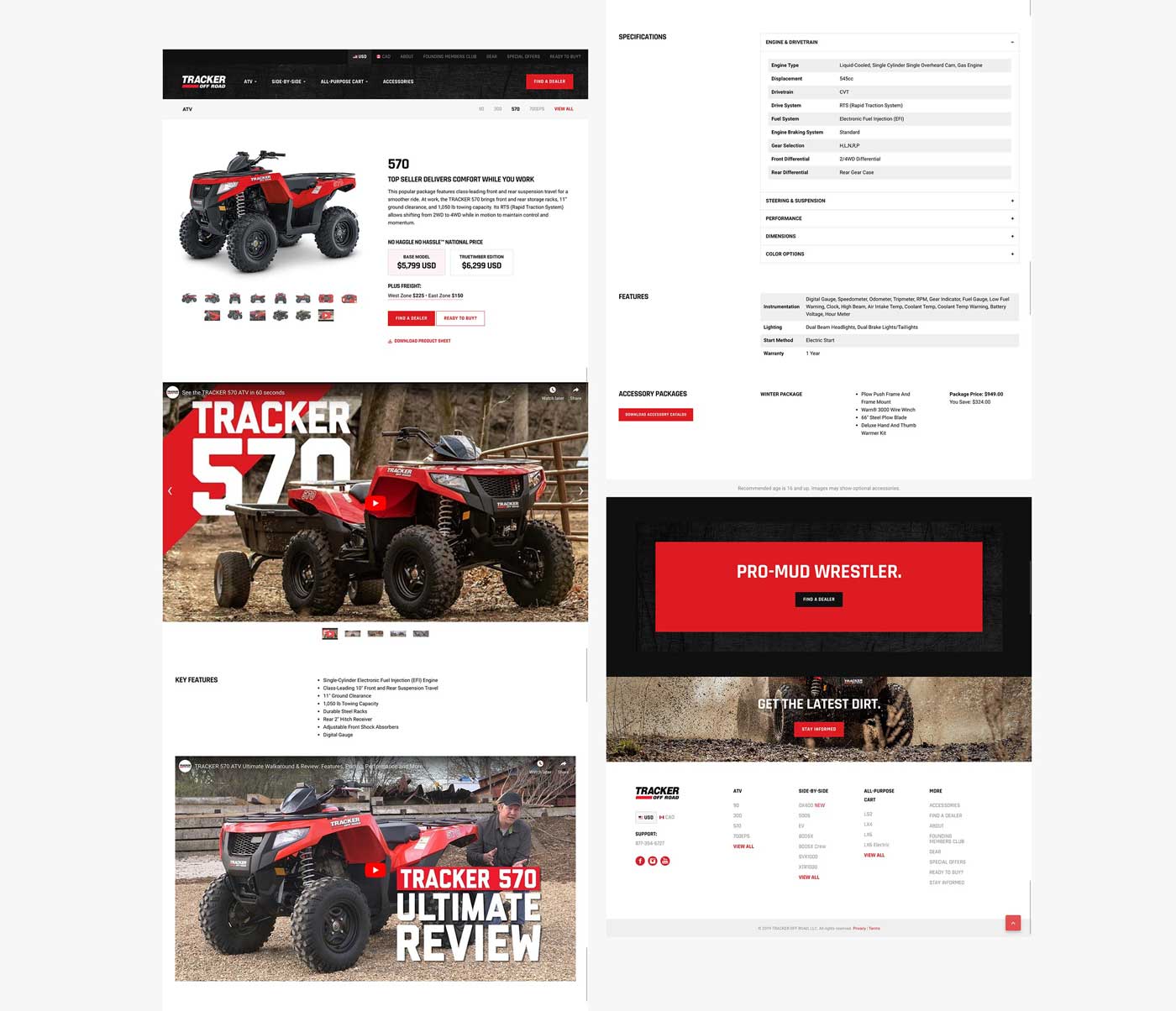
Product Page
When designing the product page, I again focused on simplicity. By keeping the main product information above the fold, I wanted the user to quickly move from model to model, understanding what we we're offering and for what price. Because we we're a new brand to the market, I felt it was very important to focus on quickly telling our story, so they knew immediately how we compared to competitors.
The product page also improved over time. As new materials, photography and information became available, I was easily able to add without disrupting the overall template.



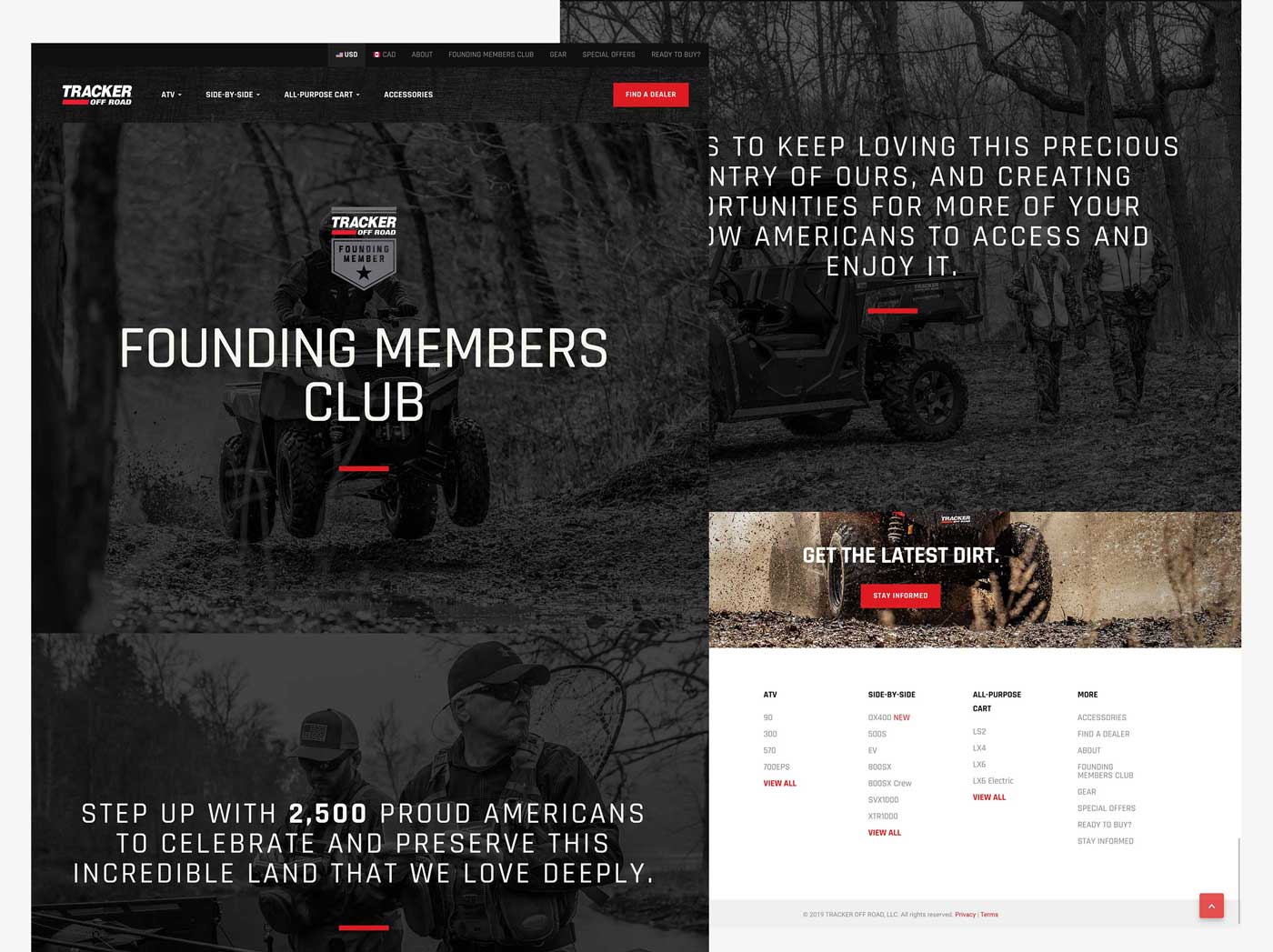
Founding Members Club

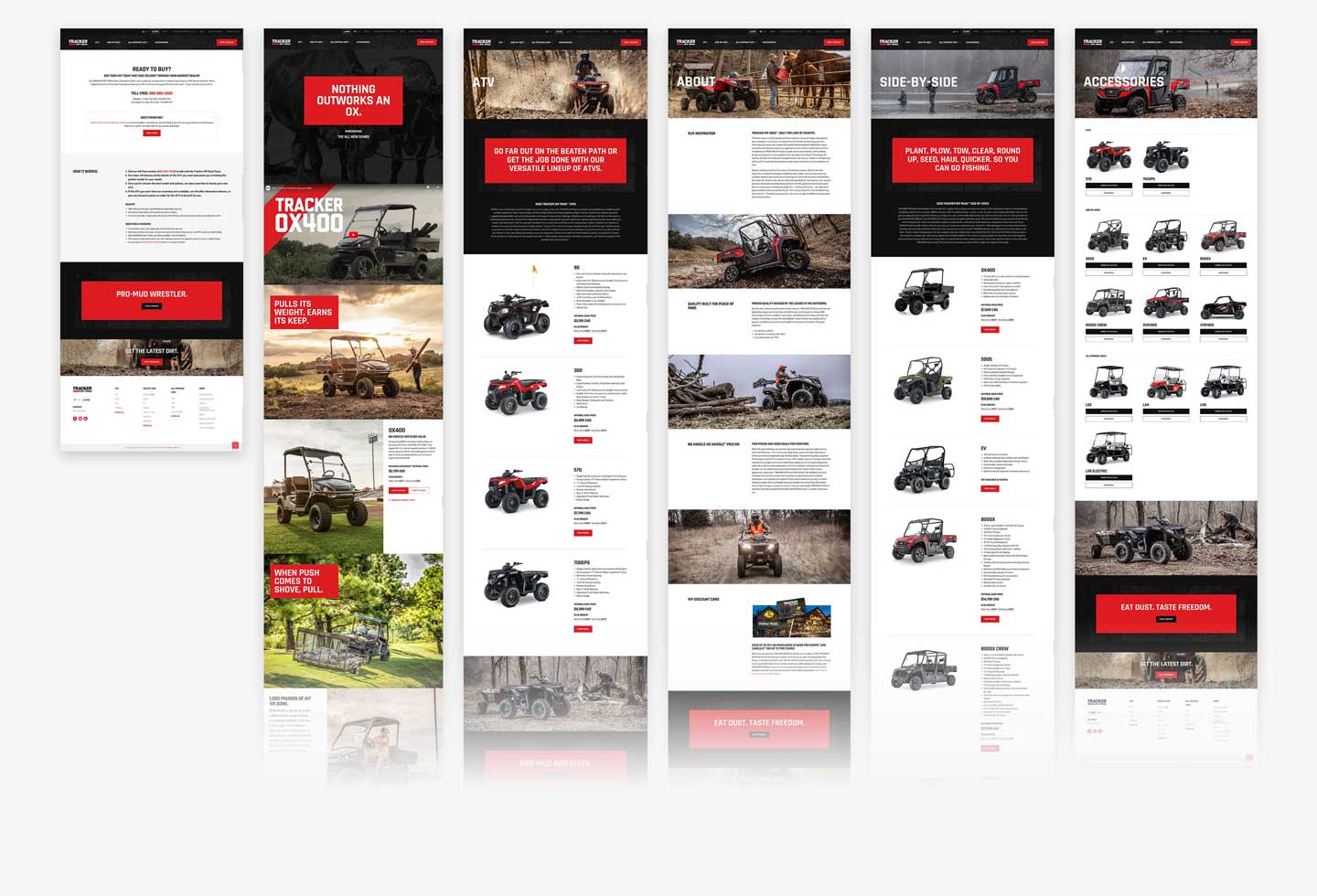
Supporting Pages

Learnings
The approach to this project proved itself to be very efficient. With updates and changes needed daily, coding the site statically was a incredibly quick way to respond to the fast-paced needs of the brand. The downside however, is the site has grown substantially, not only in pages, but in complexity. It's apparent that this approach was never sustainable, but offered the agility similar to a startup.
We're now looking at migrating the site to our AEM instance and using our product database for product information. This was a great learning experience for me personally, as it taught me to design and develop more cohesively.

